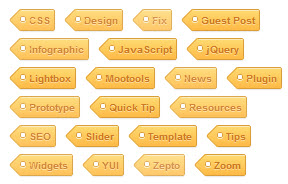
ဒီတစ္ခါလဲ ပထမတစ္ေခါက္ကလိုပဲေပါ့ ေနာက္တစ္မ်ိဳးေပါ့ဗ်ာ ေအာက္မွာ ပံုၾကည့္ပါ
- Blog Dashboard-->>Template--> ကိုသြားလိုက္ပါ
- Ctrl+F သံုးၿပီး ]]> ကို ရွာလိုက္ပါ
- ေတြ႔ၿပီ ဆိုရင္ သူ႔ အေပၚမွာ ေအာက္က ေပးထားတဲ႔ Code ေတြကို ထည့္ေပးလိုက္ပါ....
.label-size {
float: left;
margin: 007px20px;
position: relative;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 0.75em;
font-weight: bold;
text-decoration: none;
color: #996633;
text-shadow: 0px1px0pxrgba(255,255,255,.4);
padding: 0.417em0.417em0.417em0.917em;
border-top: 1pxsolid#d99d38;
border-right: 1pxsolid#d99d38;
border-bottom: 1pxsolid#d99d38;
-webkit-border-radius: 00.25em0.25em0;
-moz-border-radius: 00.25em0.25em0;
border-radius: 00.25em0.25em0;
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');
-webkit-box-shadow: inset01px0#faeaba,
01px1pxrgba(0,0,0,.1);
-moz-box-shadow: inset01px0#faeaba,
01px1pxrgba(0,0,0,.1);
box-shadow: inset01px0#faeaba,
01px1pxrgba(0,0,0,.1);
z-index: 1;
}
.label-size:before {
content: '';
width: 1.30em;
height: 1.39em;
background-image: -webkit-linear-gradient(lefttop, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(lefttop, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(lefttop, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(lefttop, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(lefttop, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');
position: absolute;
left: -0.69em;
top: .2em;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
border-left: 1pxsolid#d99d38;
border-bottom: 1pxsolid#d99d38;
-webkit-border-radius: 0000.25em;
-moz-border-radius: 0000.25em;
border-radius: 0000.25em;
z-index: 1;
}
.label-size:after {
content: '';
width: 0.5em;
height: 0.5em;
background: #fff;
-webkit-border-radius: 4.167em;
-moz-border-radius: 4.167em;
border-radius: 4.167em;
border: 1pxsolid#d99d38;
-webkit-box-shadow: 01px0#faeaba;
-moz-box-shadow: 01px0#faeaba;
box-shadow: 01px0#faeaba;
position: absolute;
top: 0.667em;
left: -0.083em;
z-index: 9999;
}
#Label1{
height: 210px;
}
.label-size:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160;
}
.label-size:hover:before {
background-image: -webkit-linear-gradient(lefttop, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(lefttop, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(lefttop, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(lefttop, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(lefttop, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160;
}
ၿပီးရင္ ေအာက္ Label Widget ကိုသြားၿပီး ေအာက္က ပံုေလးအတိုင္းျပင္ေပးလိုက္ပါ....
အဆင္ေျပပါၿပီ မိမိ Blog Home Page ကိုျပန္သြာၾကည့္လိုက္ပါ Design အသစ္ေလးနဲ႔ Label လန္းလန္းေလး
ရပါၿပီ....
naungkhantthu@gmail.com























0 comments:
Post a Comment
ျမန္မာ အိုင္တီ ၿမိဳ႕ေတာ္ သို႔ ၀င္ေရာက္အားေပး သူမ်ားကို အထူးေက်းဇူးတင္ပါသည္။